Dokumentation
2. Installation
1. Wofür ISC da ist und wie es funktioniert
Image Source Control (ISC) für WordPress erlaubt dir, ganz einfach Urheberrechts-Informationen von allen Bildern deiner Website zu verwalten und einzublenden. In deinem WordPress-Backend wirst du an relevanten Stellen zusätzliche Metadaten-Felder für jedes Bild vorfinden. Das sind, neben anderen Optionen, Felder für die Nennung der Urheberin oder des Urhebers und ihre bzw. seine Internetadresse.
Du kannst eine oder mehrere der folgenden Methoden wählen, um die Bildquellen anzugeben:
- ein Overlay mit den Quellenangaben, das das jeweilige Bild überlagert
- eine Liste mit den Quellenangaben jedes Bilds einer Seite oder eines Beitrags – die Beitrags-Quellenliste
- eine Tabelle mit den Quellenangaben jedes Bilds deiner gesamten Website auf einer dafür bestimmten Seite – die Globale Quellenliste
ISC erstellt im Hintergrund einen Index mit Verknüpfungen zwischen Seiten und Beiträgen und den Bildern, die sie enthalten. Dieser Index wird herangezogen, wenn das Plugin vor fehlenden Quellenangaben warnt oder die Globale Quellenliste erstellt.
Dieser „Bild-Beitrag-Index“ wird erstellt, sobald jemand zum allerersten Mal die Seite oder den Beitrag besucht, nachdem der Indexierungsprozess begonnen hat. Abhängig von der Anzahl an Beiträgen und von Besuchern kann es eine Weile dauern, um den gesamten Index zu erzeugen.
2. Installation
Nach deinem Kauf wirst du den Download-Link für ISC sowohl auf der Bestätigungsseite als auch in deiner Bestätigungs-E-Mail finden. Diese Links funktionieren 7 Tage lang.
Solange deine Lizenz gültig ist, kannst du dich auch in dein Kundenkonto einloggen und die ZIP-Datei in der Tabelle unter „Bestellungen & Lizenzen“ herunterladen. Klicke auf „Details und Downloads ansehen“ – den Download-Link findest du am Ende der Seite.
Im Abschnitt „Problembehandlung“ gehen wir auf Schwierigkeiten ein, die beim Herunterladen der Dateien auftreten könnten.
2.1 Installiere ISC
Navigiere in deinem WordPress-Backend zu Plugins > Installieren > Plugin hochladen(?) und wähle von deiner Festplatte die nach wie vor als ZIP-Datei gepackten Plugin-Dateien aus, die du im vorherigen Schritt heruntergeladen hattest. Klicke nach dem Hochladen der Datei auf „Jetzt installieren“.
Stelle sicher, dass mögliche andere Versionen von Image Source Control deaktiviert sind.
Klicke nach der Installation auf „Plugin aktivieren“ oder aktiviere das Plugin in der Übersicht unter Plugins > Installierte Plugins.
2.2 Aktiviere den Lizenzschlüssel
Den Lizenzschlüssel findest du auf der Bestätigungsseite oder in der Bestätigungs-E-Mail, die du nach dem Kauf erhältst.
Gehe zu Einstellungen > Bildquellen(?) > Lizenz und gib den Lizenzschlüssel für das Plugin in das entsprechende Feld ein. Klicke auf den Button „Lizenz aktivieren“.
Nach der erfolgreichen Aktivierung lässt sich das Feld für den Lizenzschlüssel nicht mehr bearbeiten.
2.3 Aktualisiere ISC
Bitte berücksichtige, dass ein gültiger und aktivierter Lizenzschlüssel vonnöten ist, um Image Source Control zu aktualisieren.
Falls in deiner WordPress-Installation Automatische Updates aktiv sind, funktioniert das Aktualisieren von ISC genauso, wie du es von anderen Plugins gewohnt bist.
Sowohl in der Plugin-Übersicht unter Plugins > Installierte Plugins als auch unter Dashboard > Aktualisierungen wird dir gemeldet, ob eine neue Version von ISC verfügbar ist.
Außerdem kannst du dir die aktuellste Version von Image Source Control in deinem Kundenkonto herunterladen und sie manuell installieren.
Im Abschnitt „Problembehandlung“ gehen wir auf Schwierigkeiten ein, die beim Aktualisieren des Plugins auftreten könnten.
2.4 Unternimm deine ersten Schritte
Dieser Abschnitt ist gänzlich freiwillig, aber bevor du dir die Mühe machst, Image Source Control einzurichten, lass uns doch schnell herausfinden, ob das Plugin wie beabsichtigt funktioniert, indem du folgende, einfache Schritte durchläufst:
- Gehe zu Einstellungen > Bildquellen(?)
- Setze unter „Beitrags-Quellenliste“ einen Haken bei „Unterhalb von Texten einbinden“
- Setze unter „Overlay“ einen Haken bei „Aktivieren“
- Ignoriere alle anderen Einstellungen
- Wähle unter Medien > Medienübersicht ein beliebiges redaktionell verwendetes Bild aus, das im Inhalt einer Seite oder eines Beitrags platziert ist, und fülle die relevanten „Quellen“-Felder aus
- Beim Betrachten der Seite oder des Beitrags, in dem das Bild platziert ist, sollten dir nun die Beitrags-Quellenliste am Ende des Inhalts und das Overlay im Bild angezeigt werden; falls nicht und falls du Caching mittels eines WordPress-Plugins oder durch die Webserver-Software aktiviert haben solltest, leere bitte den betreffenden Cache
- Wirf bei Problemen bitte einen Blick in den Abschnitt „Problembehandlung“
- Kontaktiere uns bitte, falls du weitere Hilfe benötigst
- Du darfst die Optionen aus den Schritten 2 und 3 wieder abhaken, bis du Image Source Control vollständig eingerichtet hast
3. Plugineinstellungen
Du tätigst alle relevanten Einstellungen unter Einstellungen > Bildquellen(?). Vergiss bitte nicht, sie am Ende der Seite zu speichern.
Image Source Control kommt mit drei verschiedenen Möglichkeiten, Bildquellen anzuzeigen:
- Overlay – Bildquellen schweben über dem jeweiligen Bild oder werden darunter angezeigt
- Beitrags-Quellenliste – alle Bildquellen einer Seite werden als Liste darunter aufgeführt
- Globale Quellenliste – die Bildquellen der gesamten Website werden auf einer bestimmten Seite angezeigt
Jede dieser Möglichkeiten hat eine eigene Sektion in den Einstellungen.
Wir empfehlen dir, grundsätzlich die Globale Quellenliste zu aktivieren und wie beschrieben einzubinden, und sie, falls gewünscht, entweder mit dem Overlay oder der Beitrags-Quellenliste zu kombinieren.
3.1 Overlay
Diese Einstellung aktiviert die Darstellung der Quellenangabe in Form einer Angabenzeile, die einzelne Bilder überlagert.
Diese Zeile hat das Format (Text vor der Quellenangabe) (Urheberin oder Urheber mit Link) | (Lizenzname mit Link).
Das Overlay sollte besser immer mit entweder der Beitrags-Quellenliste oder der Globalen Quellenliste kombiniert werden, da etwaige Skript- und Theme-Konflikte dazu führen können, dass es – von dir unbemerkt – nicht dargestellt wird.
Weiter Optionen:
- Text vor der Quellenangabe
Trage hier ein, welchen Text-Schnipsel du vor dem Namen der Urheberin oder des Urhebers anzeigen möchtest. Beliebte Wahl ist das Copyright-Symbol (©) oder die Worte „Quelle:“ oder „Bildquelle:“. - Layout
Wähle aus verschiedenen Verhaltensweisen des Overlays. Du kannst das Layout auch deaktivieren um Quellen unterhalb des Bildes anzuzeigen oder diese mit Hilfe des isc_overlay_html_source Hooks selbst gestalten.
Hier siehst du einige Beispiele:
- Position der Beschriftung über dem Bild
Hier stehen dir sieben Optionen zur Verfügung, um das Overlay auf dem Bild zu positionieren. Abhängig vom eingesetzten Theme und der gewählten Layout-Option können sie etwas voneinander abweichen. - Enthaltene Bilder
Welche Option du hier auswählst, wird wesentlich beeinflusst von den Eigenheiten deiner Website, dem aktiven Theme und ob du urheberrechtsgeschützte Bilder außerhalb des redaktionellen Inhalts platziert hast – beispielsweise in der Navigationsleiste oder in der Sidebar. Wähle im Zweifel die stärkste Option „Bilder auf der gesamten Seite“. Siehe auch die gleichnamige Option für die Beitrags-Quellenliste. - Entwickleroptionen
Entwickler können Overlays auch für Hintergrundbilder anzeigen, wenn diese innerhalb von inline Styles oder zwischen<style>Elementen angegeben sind. Diese Optionen sind im Detail under Bildquellen für Hintergrundbilder anzeigen beschrieben.
ISC bietet darüber hinaus erweiterte Optionen für das Overlay für erfahrene Benutzerinnen und Benutzer an.
3.2 Die Beitrags-Quellenliste
Dieses Einstellungen aktiviert die Darstellung einer Liste mit Quellenangaben aller Bilder, die auf der betrachteten Seite oder dem Beitrag verwendet werden. Du kannst die Liste mittels eines Shortcodes manuell platzieren oder von ISC automatisch unterhalb jeder Seite und jedes Beitrags platzieren lassen.
Ebenfalls kannst du hier festlegen, ob und wie Quellenangaben auf Archivseiten, wie beispielsweise in der Kategorieübersicht, dargestellt werden sollen.
Für Archivseiten gibt es ein paar Dinge zu beachten:
- Selbst wenn dein Theme keine Beitrags-Thumbnails auf Archivseiten darstellen sollte, könnte die Quellenangabe trotzdem angezeigt werden.
- Falls andere Teile deiner Website den Auszug abrufen, könnte die Quellenangabe ebenso dort angezeigt werden; im Abschnitt für erfahrene Benutzerinnen und Benutzer gehen wir darauf ein, wie dies gelöst werden kann.
Unter „Beitrags-Quellenliste“, gibt es zwei weitere Optionen:
- Überschrift (selbsterklärend)
- Enthaltene Bilder
Welche Option du hier auswählst, wird wesentlich beeinflusst von den Eigenheiten deiner Website, dem aktiven Theme und ob du urheberrechtsgeschützte Bilder außerhalb des redaktionellen Inhalts platziert hast – beispielsweise in der Navigationsleiste oder in der Sidebar. Wähle im Zweifel die stärkste Option „Jede Bild-URL“.
ISC bietet darüber hinaus erweiterte Optionen für die Beitrags-Quellenliste für erfahrene Benutzerinnen und Benutzer an.
3.3 Die Globale Quellenliste
Die Globale Quellenliste ist eine Tabelle aller Bilder auf allen Seiten und Beiträgen deiner gesamten Website. Deshalb wird sie für gewöhnlich auf einer eigens erstellten „Bildquellen“-Seite oder einer anderen, existierenden Seite, wie im Impressum, dargestellt.
Die Globale Quellenliste wird manuell per Shortcode eingefügt. Darauf gehen wir in Abschnitt 5 ein.
Weiter kannst du die in der „Globale Quellenliste“ Enthaltenen Angaben wählen. Wenn du Vorschaubilder aktivierst, dann erscheinen weitere Optionen für die Größe dieser Bilder in der Liste.
Bitte beachte, dass die Spalte „Angezeigt unter” nur Beiträge und Seiten aufführt, in deren Hauptinhalt Image Source Control das Bild gefunden hat. Wenn es dynamisch hinzugefügt wurde nachdem ISC den Inhalt bereits im Index hat, kannst du die Seite mit einer kleinen Änderung einfach neu speichern, so dass ISC sie erneut auf Bilder durchsucht.
ISC bietet darüber hinaus erweiterte Optionen für die Globale Quellenliste für erfahrene Benutzerinnen und Benutzer an.
3.4 Bildlizenz
ISC erlaubt dir, eigene Lizenzen mit optionalen Links zum entsprechenden Lizenztext hinzuzufügen, die dann als auswählbarer Wert beim Ausfüllen von Bildquellen-Metadaten erscheinen.
Der Name der Lizenz, gegebenenfalls mit Link zum Lizenztext, erscheint in allen Darstellungs-Varianten neben dem Namen der Urheberin oder des Urhebers.
Weiter unten, unter „Bildlizenz“, gibt es zwei Optionen:
- Lizenzen aktivieren (selbsterklärend)
- Liste der Lizenzen
Die Liste ist von uns vorgefertigt, du kannst die Einträge jedoch nach Herzenslust ergänzen, modifizieren oder löschen. Beachte bitte, dass der Link zum Lizenztext optional ist. Halte dich bitte ans Format(Lizenzname)|(optionale vollständige URL)und vergiss nicht, deine Änderungen ganz am Ende der Seite zu speichern.
3.5 Verschiedene Einstellungen
Diese Einstellungen sind für dich vorerst nicht von großer Bedeutung, könnten jedoch interessant werden, sobald du die Grundfunktionen von Image Source Control kennengelernt hast.
3.5.1 Standardquelle
Anstatt die Quelle jedes Bilds manuell einzutragen, kannst du eine allgemeine Standardquelle festlegen, die für beliebig viele Bilder gleichzeitig herangezogen wird. Dies ist eine hervorragende Option, wenn du mehr als nur ein paar Bilder von einer gemeinsamen Quelle lizenziert hast oder wenn es sich um deine eigenen Bilder handelt.
Die Standardquelle kann in zwei Szenarien angezeigt werden:
- Wenn du bei einzelnen Bildern die Option Standardquelle nutzen aktivierst.
- Für alle Bilder ohne angegebene Quelle. Setze dazu einen Haken bei der Option Zeige die Standardquelle für alle Bilder, bei denen noch keine Quelle angegeben ist.
Es gibt folgende Standardquellen:
- Vom Verzeichnis ausschließen: Es wird keine Bildquelle angezeigt.
- Name des Autors: Der Name der Person die das Bild hochgeladen hat. Zu sehen in den Metadaten des Bilds in der Medienübersicht unter „Hochgeladen von:“.
- Individueller Text: Ein statischer Text, z.B. dein Name, wenn du die Rechte an den meisten Bildern besitzt.
- IPTC Metadaten: Einige Fotografen versehen ihre Bilder mit Urheberrechtsangaben in den Metadaten. Diese Option liest diese Metadaten automatisch aus und blendet sie ein. Mehr dazu siehe IPTC Daten als Bildbeschriftung in WordPress anzeigen.
3.5.2 Block-Optionen
Die Eingabe von Bildquellen in der Beitragsbearbeitungsansicht ist entweder über das Mediathek-Overlay oder die Optionen von Bildblöcken möglich.
Die standardmäßig aktivierte Option Block-Optionen sorgt dafür, dass du Bildquellen in Bild-Blöcken im Block-Editor verwalten kannst.
Deaktiviere die Option um Bildquellen im Mediathek-Overlay zu verwalten. Für Beitragsbilder ist dies die einzige Möglichkeit, um Bildquellen anzugeben.
Bitte beachte, dass Block-Optionen nur für Core-Blöcke von WordPress verfügbar sind und nicht für Drittanbieter-Blöcke.
3.5.3 Elementor
Aktiviere diese Option um Bildquellen für Hintergrundbilder in Elementor anzuzeigen. Mehr Informationen dazu findest du unter Bildquellen für Hintergrundbilder in Elementor.
Siehe auch Compatibility with Elementor (engl).
3.5.4 Warnung bei fehlenden Bildquellen
Fehlende Quellenangaben zu finden und zu beheben ist eine der Kernaufgaben von Image Source Control. Diese Einstellung bewirkt ganz einfach, dass eine Warnung an diversen Stellen deines WordPress-Backends angezeigt wird, sobald die Algorithmen von ISC ein Bild mit fehlenden Quellenangaben finden.
3.5.5 Fehlerprotokoll
Hier wird das Fehlerprotokoll aktiviert. Kümmere dich vorerst nicht darum, wir gehen im Abschnitt „Problembehandlung“ darauf ein.
3.5.6 Daten beim Deinstallieren löschen
Falls du je aus Frustration Image Source Control deinstallieren wollen solltest, kontaktiere uns vorher bitte, damit wir gemeinsam herausfinden können, was schiefgegangen ist und damit wir dir behilflich sein können, das Produkt so einzusetzen, dass du damit deine ursprünglichen Ziele erreichst. Oder mehr!
Diese Option bewirkt, dass bei einer Deinstallation von Image Source Control ebenfalls sowohl die Einstellungen – pffft, kann man fix neu einstellen – als auch die Datenbanktabellen gelöscht werden, die die Bildquellen-Metadaten enthalten, die du mit ISC mühevoll über lange Zeit angelegt hast. Was bei einer gut gepflegten Website mit Hunderten oder gar Tausenden von Bildern katastrophal sein könnte. Entsprechend:
Aktiviere diese Option nicht, wenn du dir nicht hundertprozentig, auf jeden Fall absehbar, absolut sicher bist, niemals, jemals wieder Verwendung für Image Source Control zur Verwaltung und Darstellung von Bildquellen zu haben.
Bildquellen eintragen
Als Nächstes schauen wir uns an, wo du überall die notwendigen Bildquellen-Informationen eintragen kannst.
4.1 Verwende den Bild-Block
Du musst die „Block-Optionen” Einstellung aktiviert haben, um diese Option zu sehen.
Beim erstmaligen Hochladen oder nachträglichen Bearbeiten des Bilds mittels des Block-Editors befinden sich die „Quellen“-Felder in den Block-Einstellungen auf der rechten Seite.
Hier kannst du spezifische Daten eintragen oder die Option „Standardquelle“ für das Bild aktivieren.
4.2 Verwende die Medienübersicht
Ebenso gut kannst du die Bildquelle in der Medienübersicht bearbeiten.
- Gehe zu Medien > Medienübersicht
- Klicke auf das Thumbnail des Bilds
- Die „Quellen“-Felder befinden sich rechts
Hier kannst du spezifische Daten eintragen oder die Option „Standardquelle“ für das Bild aktivieren.
4.3 Verwende die Sammelbearbeitung in der Medienübersicht
Hiermit kannst du echt Zeit sparen, das wird dir gefallen! Um die Quelleninformationen mehrerer Bilder auf einmal zu bearbeiten, bietet ISC für jedes Eingabefelder in der Medienübersicht an.
- Gehe zu Medien > Medienübersicht
- Wechsle in die Listenansicht und filtere die Ergebnisse, falls gewünscht
- Trage für jedes gewünschte Bild in der neu hinzugekommenen Spalte „Bildquellen“ die abgefragten Informationen ein
- Alles, was du einträgst, wird automatisch gespeichert, du brauchst nichts manuell zu speichern
Hier kannst du spezifische Daten eintragen oder die Option „Standardquelle“ für das Bild aktivieren.
Solltest du die Spalte „Bildquellen“ nicht finden, öffne einfach die Einstellungen für „Ansicht anpassen“ ganz oben rechts und vergewissere dich, dass der Haken bei „(Spalten) Bildquellen“ gesetzt ist.
4.4 Finde und ergänze fehlende Bildquellen
Image Source Control erlaubt einem, Bilder zu finden, die keine Quellenangaben haben – weil sie auf keiner Seite oder in keinem Beitrag platziert sind oder weil sie mit Referenz auf eine externe Quelle platziert sind.
4.4.1 Bilder mit leerer Quellenangabe
Hier listet ISC alle Bilder auf, die …
- … zwar Teil deiner WordPress-Mediathek sind, jedoch
- … noch keine Quellenangaben zugewiesen bekommen haben
Um dir diese Bilder anzeigen zu lassen und die Informationen nachzutragen, befolge diese Schritte:
- Gehe zu Medien > Bildquellen
- Die betroffenen Bilder werden dir unter „Bilder mit leerer Quellenangabe“ aufgelistet
- Klicke auf den Bildtitel, um zur Bearbeitungsseite weitergeleitet zu werden
- Trage die fehlenden „Quellen“-Informationen ein und speichere
4.4.2 Zusätzliche Bilder
Hier listet ISC alle Bilder auf, die …
- … nicht Teil deiner WordPress-Mediathek sind und die auch
- … noch keine Quellenangaben zugewiesen bekommen haben
Im Allgemeinen betrifft dies Bilder, die auf einer externen Website lagern und die du unter Angabe der externen URL auf deinen Seiten oder in deinen Beiträgen platziert hast.
Um dir diese Bilder anzeigen zu lassen und die Informationen nachzutragen, befolge diese Schritte:
- Gehe zu Medien > Bildquellen
- Die betroffenen Bilder werden dir unter „Zusätzliche Bilder“ aufgelistet
- Klicke den Button „In der Mediathek verwalten“
- An dieser Stelle wird ISC einen Eintrag für dieses Bild in der Mediathek erstellen, damit du die Quellenangaben in deinem WordPress-Backend bearbeiten kannst. Das Bild bleibt dabei an seinem ursprünglichen Ort liegen.
- Trage die fehlenden „Quellen“-Informationen ein und speichere
4.5 Verwende mehrere Links
Du kannst mehrere Links in den Quellenangaben verwenden. Trenne die Texte in der Quellenangabe und die einzelnen URLs im URL-Feld dazu einfach mit Kommas. Du kannst auch einzelne Texte durch leere URL-Angaben überspringen.
Beispiel:
Quelle: “Image Source Control, Funktionen, Kontakt“
URLs: “https://imagesourcecontrol.de, , https://imagesourcecontrol.de/support/“
wird zu “Image Source Control, Funktionen, Kontakt”
Du kannst ein Komma an den Anfang des URL-Feldes setzen um die erste Sektion der Quelle nicht zu verlinken, oder ans Ende, um den letzten Teil nicht zu verlinken.
5. Shortcodes
Dieser Abschnitt geht auf die Verwendung der für ISC spezifischen Shortcodes und ihrer Parameter ein
5.1 Beitrags-Quellenliste
Du kannst die Beitrags-Quellenliste automatisch platzieren lassen, oder manuell an beliebiger Stelle. Verwende für letzteres den Shortcode-Block, um folgenden Shortcode an der gewählten Stelle einzusetzen:
[isc_list]Code-Sprache: JSON / JSON mit Kommentaren (json)Möchtest du die Bildquellen einer anderen als der aktuellen Seite ausgeben, dann gib zusätzlich den Parameter id an und ersetze 123 aus dem Beispiel unten gegen die Beitrags-ID der entsprechenden Seite.
[isc_list id="123"]Code-Sprache: JSON / JSON mit Kommentaren (json)5.2 Globale Quellenliste
Um die Globale Quellenliste, die alle Bilder deiner gesamten Website auflistet, zu platzieren, bearbeite entweder eine bestehende statische Seite oder erstelle eine neue, um dort den folgenden Shortcode mithilfe des Shortcode-Blocks an der gewählten Stelle einzusetzen:
[isc_list_all]Code-Sprache: JSON / JSON mit Kommentaren (json)Hierfür gibt es diverse Parameter. Hänge sie einfach an und halte dich dabei an folgendes Schema:
[isc_list_all parameter1="wert1" parameter2="wert2"]Code-Sprache: JSON / JSON mit Kommentaren (json)included="(all|included)"
Verwendeincluded="all", um alle Bilder deiner WordPress-Mediathek aufzulisten – einschließlich derer, die nicht auf Seiten oder in Beiträgen platziert sindper_page="(numeric value)"
Verwendeper_page="25", um 25 Bilder pro Seite darstellen zu lassen. Falls es mehr gibt, generiert ISC weitere Seiten und Elemente, um zwischen ihnen zu navigierenprev_text="(string value)"
Verwende beispielsweiseprev_text="« Vorherige", um in der Seiten-Navigation das entsprechende Element mit „« Vorherige“ zu beschriftennext_text="(string value)"
Verwende beispielsweisenext_text="Nächste »", um in der Seiten-Navigation das entsprechende Element mit „Nächste »“ zu beschriften
Wie erwähnt, kannst du so viele Parameter anhängen wie du willst – zum Beispiel:
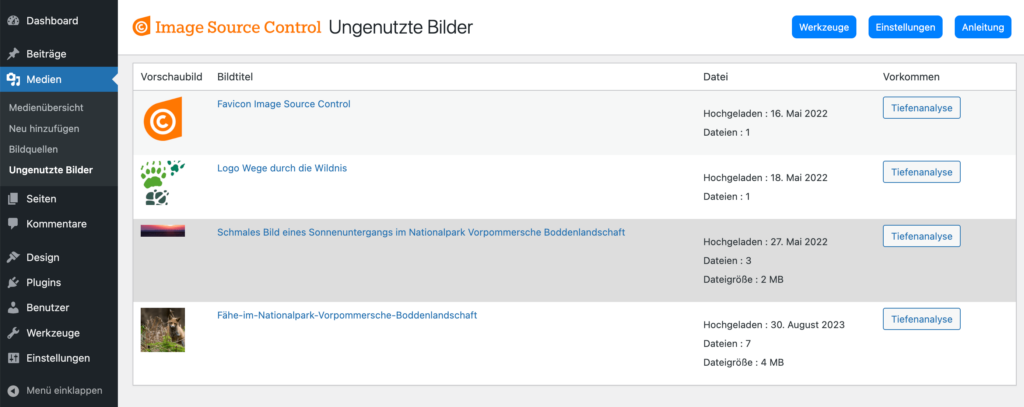
[isc_list_all included="all" per_page="25"]Code-Sprache: JSON / JSON mit Kommentaren (json)6. Ungenutzte Bilder
Unter Medien > Ungenutzte Bilder findest du eine Übersicht von Bildern, denen Image Source Control keinen Beitrag zuordnen kann. Hiermit kannst du in WordPress nicht genutzte Bilder löschen.
Nutze die Tiefenanalyse zu jedem Bild, damit Image Source Control auch in Post-Meta und Optionen nachschaut. Bilder, die auch danach nicht gefunden werden, können mit sehr hoher Sicherheit gelöscht werden.

Hinweise zu dieser Funktion
- Beitragsbilder gelten immer als genutzte Bilder, auch wenn es möglich ist, dass das Theme die Beitragsbilder gar nicht ausgibt und diese somit ungenutzt sein könnten.
- Es ist möglich, dass Bilder einer Option zugeordnet werden, wenn der Wert dieser Option zufällig mit der Bild-ID übereinstimmt. Z.B. wenn eine Option
min_screen_sizeden Wert1200hat und es gleichzeitig ein ansonsten ungenutztes Bild mit der ID “1200“ gibt. Durch die Kombination aus vielen Voraussetzungen ist das jedoch äußerst unwahrscheinlich. - Die Seitennavigation baut sich dynamisch auf. Auf der ersten Seite siehst du 100 Ergebnisse. Von hier kannst du zu Seite zwei navigieren und von dort zu Seite drei. Einmal besuchte Seiten kannst du später erneut aufrufen.
7. Für erfahrene Benutzerinnen und Benutzer
Die Informationen in diesem Abschnitt sind für Entwicklerinnen und Entwickler gedacht, die erfahren möchten, wie Image Source Control unter der Haube funktioniert. Außerdem enthält er Beispiele für Individualisierungs-Optionen.
Darüber hinaus bietet ISC für Benutzerinnen und Benutzer, die einigermaßen geübt im Umgang mit der Skriptsprache PHP sind, einige Möglichkeiten, die Ausgaben des Plugins weitergehend anzupassen.
7.1 Kompatibilität
ISC funktioniert mit den offiziell von WordPress unterstützten PHP-Versionen. Falls du Probleme mit aktuellen oder kommenden PHP-Releases erkennst, kontaktiere uns bitte.
ISC unterstützt Browser in Entsprechung zum Dokument WordPress Core Browser Support – beispielsweise wird der Internet Explorer bis einschließlich Version 11 nicht unterstützt.
Siehe auch Compatibility (engl.) für bekannte Konflikte mit anderen WordPress Plugins und Themes.
7.2 Wie ISC nach Bildern sucht
ISC speichert Bild-Quellenangaben als Beitrags-Metadaten für den Anhang. Wenn ISC die Quellenliste im Frontend generiert, prüft es den Frontend-Code auf Anhangs-IDs mithilfe einiger Muster, die sich aus WordPress-Standards ergeben.
Zusätzlich sucht das Plugin auch nach Bild-URLs. Falls diesen eine Anhangs-ID fehlt, versucht es das Bild anhand seiner URL über die Datenbank zu identifizieren. Es sucht nach einem Treffer im Beitrags-Metadaten-Feld _wp_attached_file.
Bei der Suche nach der ursprünglichen Bild-URL in der Datenbank ignoriert ISC Strings, die nur für Frontend-Bilder verfügbar sind – wie zum Beispiel -scaled, rotated oder andere zusätzliche Klassen, die von WordPress hinzugefügt werden.
Falls die Bild-URL anderweitig modifiziert wird, könnte es passieren, dass ISC sie nicht erkennt.
7.3 Wo ISC nach Bildern sucht
Alle drei Darstellungsmethoden – Overlay, Beitrags-Quellenliste und Globale Quellenliste – können Bilder einschließen, die auf zwei bzw. drei Markup-Ebenen platziert sind. Jede Option beinhaltet auch jene Bilder, die zu vorherigen Ebenen gehören:
Ebene 1 – Bilder im Inhalt
Verfügbar für Overlay, Beitrags-Quellenliste und Globale Quellenliste.
- jedes
img-Tag im Inhalt - Bilder in Galerie-Blöcken von WordPress
- Bilder in Cover-Blöcken von WordPress
Zusätzlich enthalten die Beitrags-Quellenliste und die Globale Quellenliste Beitragsbilder.
Ebene 2 – Bilder auf der gesamten Seite
Verfügbar für Overlay, Beitrags-Quellenliste und Globale Quellenliste.
- jedes
img-Tag innerhalb derbody-Tags - einschließlich Bilder in den Sidebars
Ebene 3 – Jede Bild-URL
Verfügbar für Beitrags-Quellenliste und Globale Quellenliste.
- Hintergrund-Bilder innerhalb der
head-Tags, sofern mittels WordPress gesetzt - Bild-URLs in
data-Attributen, zum Beispiel<div class="e-gallery-image elementor-gallery-item__image" data-thumbnail="https://example.com/wp-content/uploads/2020/07/image.png" data-width="300" data-height="169" alt="…"></div>
7.4 Wie ISC indexiert
ISC erstellt zwei Indizes, die als Beitrags-Metadaten-Werte gespeichert werden. Der interne Vorgang verläuft folgendermaßen:
- Ein Beitrag mit Bildern im Inhalt wird zum ersten Mal besucht
- ISC untersucht den Inhalt und erstellt einen Index, der den Beitrag und alle Bilder darin verbindet
- ISC erstellt Quellenangaben, falls die Option aktiviert ist
- ISC erstellt die Beitrags-Quellenliste unterhalb des Inhalts, falls die Option aktiviert ist; die Daten dafür werden dem vorgehaltenen Index entnommen, der in Schritt 2 erstellt wurde
Sobald der Beitrag ein zweites Mal besucht wird, wird der Index nicht erneut erstellt, sondern die Daten den vorgehaltenen Werten entnommen. Allerdings wird der Index neu erstellt, sofern der Inhalt des Beitrags im Backend manuell oder automatisch verändert wird. Beim Bearbeiten eines Beitrags wird der Index isc_post_images entfernt.
Das Indexierungs-Verhalten kann am besten anhand der Globalen Quellenliste veranschaulicht werden:
[isc_list_all]zeigt nur Bilder, die bereits auf einer Seite oder in einem Beitrag platziert sind – also indexiert sind –; du kannst zusehen, wie die Liste mit jedem weiteren indexierten Bild wächst[isc_list_all included="all"]zeigt alle Bilder aus der WordPress-Mediathek; die Spalte „Angezeigt unter“ ist leer, solange der Index nicht (vollständig) gefüllt ist
Da die Globale Quellenliste basierend auf isc_image_posts erstellt wird, enthält sie Informationen zu Beiträgen, die zwar aktualisiert, jedoch noch nicht durch einen Besuch im Frontend erneut indexiert wurden. Diese Daten werden aktualisiert, sobald der Beitrag nochmals besucht wurde.
Der Index „isc_post_images“
Dieser Index wird zusammen mit Seiten und Beiträgen gespeichert. Er enthält eine Aufstellung von Bildern, die entweder im Inhalt einer Seite oder eines Beitrags oder als ihr Beitragsbild platziert sind.
Die Beitrags-Quellenliste, die unterhalb einer Seite oder eines Beitrags dargestellt wird, speist sich aus dieser Aufstellung.
Der Index „isc_image_posts“
Dieser Index wird zusammen mit den Bildern gespeichert. Er enthält eine Aufstellung von Beitrags-IDs, in denen Bilder entweder im Inhalt oder als Beitragsbild platziert sind.
Zusätzliche Bemerkungen zur Indexierung
Es werden nur Bilder berücksichtigt, die – technisch gesehen – mit einer Priorität von weniger als 20 für the_content im Inhalt platziert werden.
Indexierung funktioniert nur auf Einzelseiten, nicht auf Archivseiten. Diese Einschränkung haben wir beschlossen, um zu verhindern, dass sich mancher Inhalt von Archivseiten von der ursprünglichen Einzelseite unterscheidet.
7.5 So speichert ISC Bild-URLs
ISC sucht nach der Bild-ID jedes Bilds, das es im Frontend findet. Sofern ein Bild mit den Werkzeugen von WordPress im Inhalt eines Beitrags platziert wurde, enthält der Code meist einen Hinweis auf die Bild-ID. Falls das nicht der Fall ist, sucht ISC nach der Bild-URL in der Datenbank. Dies erfordert zusätzliche Datenbank-Abfragen und daher Zeit – insbesondere, wenn eine Website viele Einträge in der Tabelle wp_posts hat.
Du erkennst diese Datenbank-Abfragen, indem du mithilfe des Plugins „Query Monitor“ nach Anfragen für attachment_url_to_postid() und ISC_Model::get_image_by_url() suchst. Diese sollten nur jeweils einmal stattfinden, um ein neu hinzugekommenes Bild zu verarbeiten.
Der Speicher von ISC ist ein Index aus Bild-URLs und ihrer korrespondierenden Bild-IDs. ISC konsultiert diesen Speicher, bevor es eine Datenbank-Abfrage in wp_posts stellt. Jedesmal, wenn eine Bild-URL so gesucht wurde, fügt ISC sie seinem Speicher hinzu.
Auch URLs von Bildern, die nicht in deiner WordPress-Mediathek verwahrt werden, werden gespeichert, damit sie keine unnötigen Datenbank-Abfragen verursachen.
Der ISC-Speicher ist zwar permanent, kann jedoch jederzeit unter Medien > Bildquellen > Fehlersuche > Index leeren geleert werden. Dabei gehen keinerlei kritische Informationen verloren. Der Speicher ist in wp_options unter dem Schlüssel isc_storage zu finden.
Unsere Empfehlung ist, den Speicher grundsätzlich zu leeren, wenn sich die URLs deiner Bilder ändern – zum Beispiel, wenn du deine Website umziehst oder sich die Zusammensetzung deiner URL sonstwie ändert. Solltest du das Leeren zu diesem Zeitpunkt unterlassen, werden die neuen URLs zusätzlich zu den alten gespeichert, was den ISC-Speicher unnötig aufbläht.
Die Einblendung von Bildquellen durch ISC belastet deinen Server weniger, wenn du für deine Website eine Form von Caching verwendest, da so ein Übermaß an Datenbank-Abfragen vorgebeugt würde.
7.6 Darstellungs-Funktionen
isc_list
Anstelle des Shortcodes [isc_list] kannst du die Beitrags-Quellenliste mit der PHP-Funktion isc_list() platzieren. Zum Beispiel:
<?php
if ( function_exists( 'isc_list' ) ) {
isc_list();
}
?>Code-Sprache: HTML, XML (xml)isc_image_source
Um eine einzelne Bildquelle in deinem Frontend oder in deinem Template darzustellen, kannst du die Funktion isc_image_source verwenden und die Bild-ID – wie in der WordPress-Mediathek hinterlegt – als Parameter $att_id übergeben. Zum Beispiel:
<?php
if ( function_exists( 'isc_image_source' ) ) {
isc_image_source( $att_id );
}
?>Code-Sprache: HTML, XML (xml)isc_thumbnail_source
Um die Bildquelle eines Beitragsbilds oder Thumbnails eines Beitrags in deinem Template darzustellen – ob als Einzelseite oder Archivseite innerhalb des Loops –, benutze die Funktion isc_thumbnail_source und übergib die Beitrags-ID als Parameter $post_id. Zum Beispiel:
<?php
if ( function_exists( 'isc_thumbnail_source' ) ) {
isc_thumbnail_source( $post_id );
}
?>Code-Sprache: HTML, XML (xml)Dies ist übrigens die von uns empfohlene Verfahrensweise, um zu verhindern, dass andere Teile deiner Website den Auszug abrufen und deshalb dort die Quellenangabe dargestellt wird – wie in Abschnitt 3.1.2 Die Beitrags-Quellenliste erläutert.
7.7 Codeschnipsel & Anpassungen
Unter Anpassungen findest du Möglichkeiten zur Änderung von Layout und Funktionen von Image Source Control mit Hilfe von etwas Code.
Weiter code-basierte Lösungen findest du auch in folgenden Blogbeiträgen:
8. Problembehandlung
Es sind nur wenige, aber du könntest auf Probleme bei der Benutzung von Image Source Control stoßen. Hier listen wir diejenigen auf, die uns bekannt sind. Bitte schreibe uns, wenn du auf welche stößt, die hier nicht angesprochen werden.
Siehe auch Compatibility (engl).
8.1 Bekannte Einschränkungen
Accelerated Mobile Pages (AMP)
Auf AMP-Seiten wird das Overlay unterhalb des Bild dargestellt. Wir mussten für AMP-Seiten denjenigen Teil des Skripts entfernen, der das Overlay an die korrekte Stelle setzen würde, da AMP kein eigenes JavaScript unterstützt.
Mehrfache Bildquellen-Listen
Falls du mehrere Bildquellen-Listen auf derselben Seite platzieren solltest, wird nur die letzte mit Bildquellen-Informationen befüllt. Dies kann zu unerwartetem Verhalten führen, falls mehrere Bildquellen-Listen auf derselben Seite platziert sind – zum Beispiel auf Archivseiten. Zusätzliche Quellenlisten könnten nur Quellen-Informationen für Bilder enthalten, die sich innerhalb des Hauptinhalts befinden. Dies ist relevant, falls du Bildquellen für Bilder außerhalb des Hauptinhalts anzeigst.
Umlaute in Bild-URLs
Deutsche Umlaute in Bild-URLs führen dazu, dass diese URLs nicht erkannt und ihnen in einigen Fällen, die Quellen nicht zugeordnet werden.
WordPress wandelt Umlaute in Dateinamen beim Upload automatisch um, so dass dieses Problem nur mit erheblichem manuellem Aufwand oder bei externen Bildern entstehen kann.
Als manuelle Lösung zur Anzeige des Overlays kann dem entsprechenden <img> Tag die Klasse wp-image-BILID zugewiesen werden. Hierbei muss BILDID durch die ID des Bildes ersetzt werden, z.B. <img src"…" class="wp-image-543">.
Andere Medientypen
Image Source Control funktioniert nicht (reibungslos) mit Bildtypen die nicht standardmäßig in die WordPress Mediathek hochgeladen werden können, darunter auch SVG. Wie auch bei anderen Medientypen wie Videos, könnte ISC die Quellen zwar im Frontend auflisten, aber nicht als Overlay darstellen. Je nach Medientyp, geht das Markup hierdurch kaputt.
Externe Bilder ohne Dateiendung in CSS-Hintergründen
Image Source Control erkennt keine Bilddateien, die jedes der folgenden Merkmale aufweisen:
- sie verfügen über keine geeignete Dateiendung, wie z. B.
.jpg,.jpeg,.pngor.gif - sie lagern auf einem externen Server und wurden mit der Funktion „In der Mediathek verwalten“ von ISC importiert
- sie sind auf deiner Seite oder in deinem Beitrag per CSS-Eigenschaft
background-imageeingebunden
Setze bitte einen der folgenden Vorschläge um, um dieses Problem zu beheben:
- benenne die Bilddatei um und vergib eine geeignete Dateiendung
- lade die Bilddatei manuell in deine Mediathek hoch
- binde die URL der Bilddatei im Block-Editor in einem gewöhnlichen Block, wie einem Bild-Block, ein
Bitte melde dich bei uns, wenn dir in anderen Konstellationen Fälle nicht erkannter Bilddateien unterkommen.
8.2 Probleme beim Einrichten
Probleme beim Herunterladen des Plugins
Dein Browser könnte so eingestellt sein, dass er nach Abschluss des Herunterladens ZIP-Dateien grundsätzlich entpackt. Allerdings erwartet WordPress die Plugin-Dateien als ZIP gepackt. Deshalb solltest du einfach die entpackten Daten manuell erneut zur ZIP-Datei packen.
Probleme beim Aktivieren der Lizenz
Vorab: Deine Lizenz sollte bei einer Verlängerung aktiv bleiben. Falls nicht – zum Beispiel, weil du deine Lizenz manuell verlängert hast –, stelle die Lizenz bitte wieder her, indem du unter Einstellungen > Bildquellen(?) > Lizenz den Button „Lizenz aktualisieren“ klickst.
Während die Lizenz aktiviert wird, muss sich dein Server kurz mit unserem verbinden, um den Lizenzschlüssel auszutauschen. In manchen Fällen kann es dabei zu Problemen kommen. Bitte versuche eine oder mehrere der folgenden Lösungsvorschläge:
- Bitte prüfe in deinem Kundenkonto, ob die Lizenz nach wie vor gültig ist und ob du noch eine ausreichende Anzahl an Aktivierungen übrig hast
- Falls der Button gar nicht reagiert, könnte auch ein Problem mit JavaScript vorliegen; bitte schaue in der Browser-Konsole nach etwaigen Fehlern und teile uns mit, falls sie durch Image Source Control verursacht werden
Probleme beim Aktualisieren des Plugins
Falls du auf Schwierigkeiten beim Aktualisieren von Image Source Control stößt, prüfe bitte, ob einer der folgenden Punkte darauf zutrifft:
- Fehlermeldung ähnlich “The package could not be installed. PCLZIP_ERR_BAD_FORMAT (-10) : Unable to find End of Central Dir Record signature”:
Bitte deinen Website-Administrator oder deinen Webhost darum, cURL zu installieren bzw. zu aktualisieren.. - Fehlermeldung ähnlich “Download failed: Unauthorized”:
Bitte befolge die Schritte im vorherigen Unterabschnitt, um deine Lizenz zu prüfen und zu aktivieren.
8.3 Allgemeine Probleme
Bild-Quellenangaben werden nicht dargestellt
Ein Grund, warum Bildquellen in deinem Frontend nicht dargestellt werden, könnte sein, dass deine Website gecacht wird – entweder mithilfe eines der beliebten WordPress-Caching-Plugins oder durch deine Server-Software. ISC kann den Beitrag-Bild-Index für gecachte Seitenansichten nicht erstellen. Warte entweder, bis sich dein Cache automatisch aktualisiert, oder du leerst ihn manuell, um die Indexierung zu initiieren.
Wende dich bitte an deinen Website-Administrator oder an deinen Webhost, falls du deinen Cache nicht selbstständig leeren kannst.
Folgendes kannst du ebenfalls bei fehlenden Bild-Quellen testen. Lass uns dabei wissen, wann und wo sie auftauchen.
- Aktiviere die Beitrags-Quellenliste und das Overlay für die Bildquellen-Darstellung.
- Wechsle zu einem Standardtheme wie Twenty Twenty Three.
- Wenn du einen Page-Builder wie Divi oder Elementor verwendest dann erstelle eine neue Seite ohne diesen.
- Nutze die Plugineinstellungen, um Bildquellen auch für Bilder außerhalb des Inhalts anzuzeigen.
Eingabefelder von ISC stehen nicht zur Verfügung
Es kann es passieren, dass die Eingabefelder von Image Source Control in den Block-Eigenschaften in der Sidebar nicht dargestellt werden, zum Beispiel nach einer Umwandlung des Inhalts eines Beitrags von einem Classic-Block zu Blöcken.

Wähle einfach jeden Bild-Block einzeln aus und betätige den Button „Externes Bild hochladen“ im Kontextmenü des Blocks. Die ISC-Eingabefelder stehen dir nun wieder zur Verfügung.
8.4 Fehlersuche
8.4.1 Fehlerprotokoll
Das Fehlerprotokoll hilft dir dabei, die Schritte nachzuvollziehen, die ISC jedes Mal unternimmt, wenn eine Seite oder ein Beitrag aufgerufen wird, die ISC-Elemente enthalten. Gehe bitte folgendermaßen vor, um das Fehlerprotokoll einzuschalten und abzurufen:
- Gehe zu Einstellungen > Bildquellen(?) > Verschiedene Einstellungen > Fehlerprotokoll, setze einen Haken in das Kästchen und speichere die Einstellung
- Öffne in deinem Frontend die Seite, deren Aufruf du protokollieren möchtest
- Hänge
?isc-logan die URL an und drücke Enter, um den Aufruf mit Protokollierung durchzuführen – wundere dich nicht, es ist kein Unterschied in der Darstellung der Seite zu erwarten - Gehe zu
(deine-website.tld)/wp-content/plugins/image-source-control-pro/isc.logoder benutze einen FTP-Browser, um das Protokoll abzurufen.
Ersetze ?isc-log mit &isc-log, falls die URL bereits andere GET-Parameter enthält.
Wenn du den Haken im Kästchen unter Einstellungen > Bildquellen(?) > Verschiedene Einstellungen > Fehlerprotokoll wieder entfernst, wird das Fehlerprotokoll gelöscht.
8.4.2 Optionen zur Fehlerbehandlung
Unter Medien > Bildquellen > Fehlersuche findest du vier Optionen zur Fehlerbehandlung:
- „Beitrag-Bild-Verknüpfungen auflisten“
Hiermit wird eine List von Seiten und Beiträgen und ihrer beinhalteten Bilder dargestellt. - „Bild-Beitrag-Verknüpfungen auflisten“
Hiermit wird eine List von Bildern und die sie beinhaltenden Seiten und Beiträge dargestellt. - „Bild-Beitrag-Index löschen“
Hiermit wird die Verknüpfung zwischen Bildern und Beiträgen, die weiter oben beschrieben wird, aufgehoben. Der Index wird automatisch neu aufgebaut, sobald im Frontend eine Seite oder ein Beitrag mit platzierten Bildern aufgerufen wird. - „Index leeren“
Hiermit wird der interne Index mit aus der WordPress-Mediathek bezogenen Bild-URLs und -IDs geleert, den ISC vorhält, um die Anzahl an Datenbank-Abfragen aus dem Frontend zu minimieren.
8.5 Probleme replizieren
Um einen Fehler auf einer Website zu behandeln, die nicht deine eigene ist, kannst du die gesamten HTML-Ausgabe in deine lokale Umgebung kopieren:
- Benutze einen „Individuelles HTML“-Block, um Fehler zu behandeln, die sich auf den Inhalt eines Beitrags beziehen – welcher dann
the_contentdurchlaufen müsste - Erstelle alternativ ein neues Beitrags-Template im Theme und kopiere die Ausgabe an die Stelle des dynamischen Inhalts, um die „Seite“ lokal zu öffnen
Wenn du Code zur Bild-Erfassung lokal testest, musst du die IDs der Bilder im Code zu solchen ändern, die in der lokalen Datenbank lagern. Zum Beispiel:
<img class="aligncenter wp-image-123 size-medium" src="300x250.png" alt="" width="300" height="200">Code-Sprache: JavaScript (javascript)Die hiermit initiierte Suche nach einem Anhang mit der ID „123“ könnte nicht funktionieren, wenn die Datenbank nicht auch einen Anhang mit derselben ID aufweist. Das Entfernen von wp-image-123 ließe die lokale Installation das Bild finden, sofern es in der Datenbank mit anderer ID vorgehalten würde.



